Development
Café Blog




Blog de Café: A Performance-Optimized Static Website
Blog de Café is a static website designed to simulate a coffee blog, including information about courses, articles, and resources for coffee enthusiasts. Built with a focus on performance optimization, the project showcases my skills in creating efficient and responsive websites using only HTML and CSS. Key techniques include the implementation of modern image optimization strategies, responsive design, and basic SEO practices to enhance usability and page speed.
Research
In the research phase, I explored techniques to optimize static websites for performance, including responsive image handling, browser compatibility, and basic SEO improvements. I also analyzed popular coffee blogs to understand user expectations, including content structure, navigation flow, and visual appeal. The goal was to deliver a fast-loading, visually appealing site while ensuring accessibility and responsiveness across devices.
Wireframing
For the prototyping stage, I created wireframes focusing on clean layouts that balance content and imagery. The homepage includes featured articles, while additional sections present detailed information about coffee courses. Navigation was designed to be intuitive, ensuring users can easily access content without unnecessary complexity.
Design
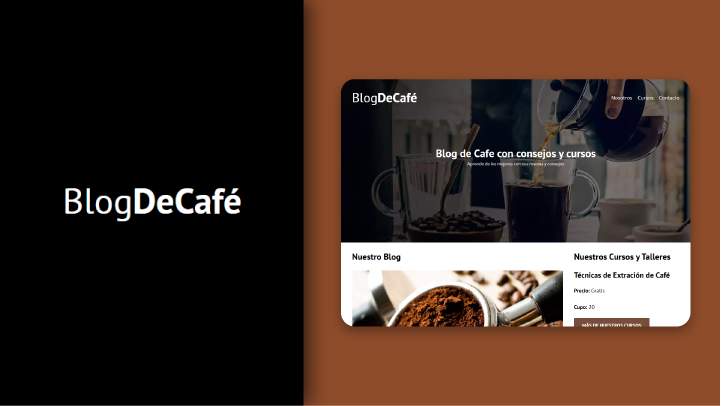
The design of Blog de Café follows a clean and modern aesthetic, with a warm color palette inspired by coffee tones. Typography plays a key role, using legible fonts that complement the relaxed nature of a blog. Images were carefully optimized for performance, incorporating the <picture> element to serve WebP and JPG formats based on browser compatibility. The layout is fully responsive, ensuring a consistent experience across devices.
Development
The site was developed using pure HTML and CSS, implementing various performance optimization techniques: Image Optimization: Used the <picture> tag to deliver WebP or JPG formats depending on browser support, ensuring efficient image delivery. Performance Enhancements: Included preload and prefetch attributes to prioritize critical resources and improve loading times. Browser Compatibility: Integrated Modernizr to verify WebP compatibility for background-image usage in CSS. Responsiveness: Designed the layout to adapt seamlessly to mobile, tablet, and desktop devices, ensuring an optimal viewing experience. SEO Practices: Basic on-page SEO techniques, including meta tags and semantic HTML, were implemented to improve discoverability.

Final Delivery
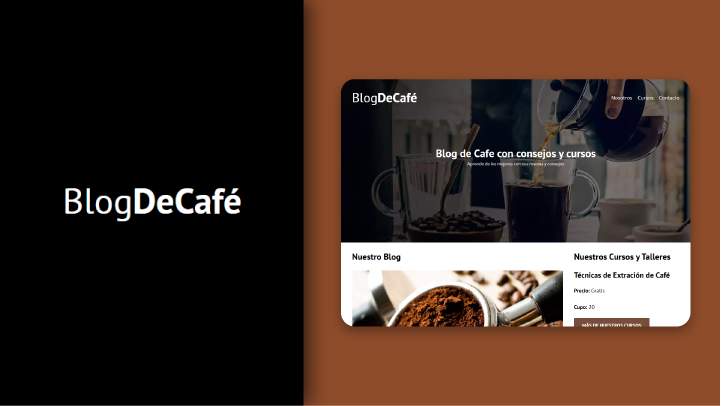
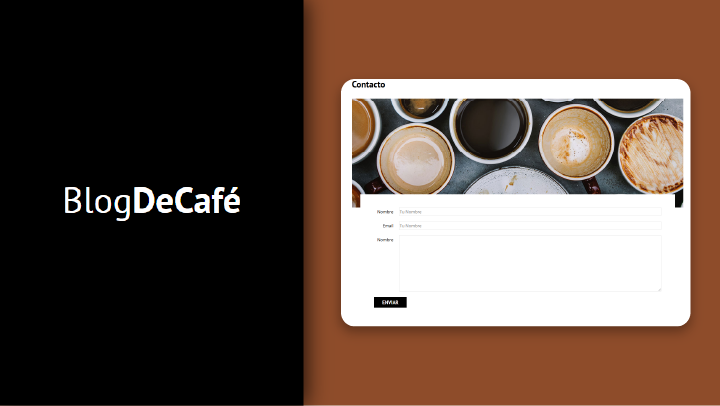
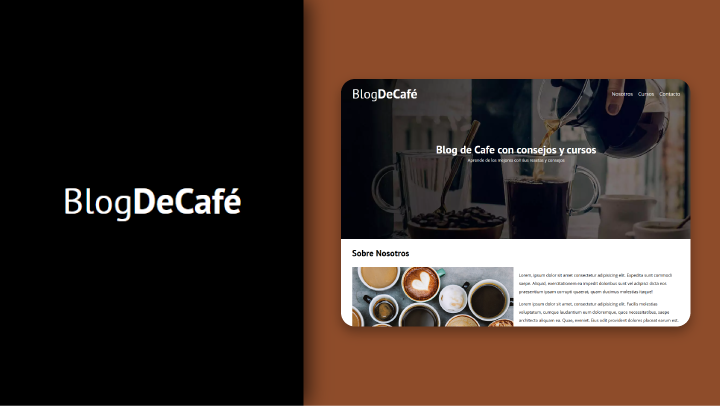
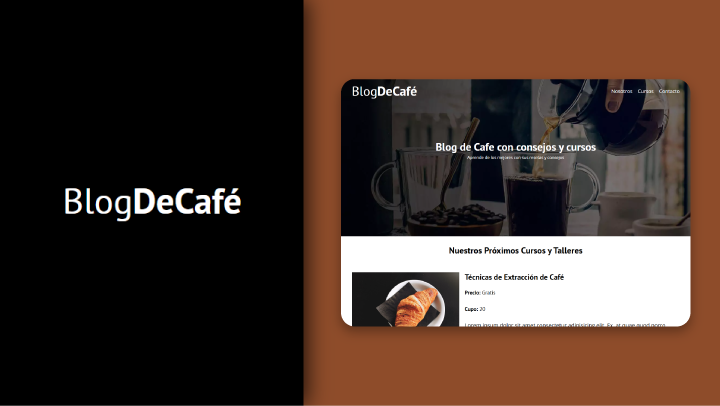
The final result of Blog de Café is a visually appealing, fast-loading static website that demonstrates my focus on performance optimization and responsive design. By leveraging modern image handling techniques and tools like Modernizr, the site efficiently delivers content across all devices and browsers. This project highlights my ability to combine design and technical strategies to create user-friendly websites, while also serving as a strong foundation for future enhancements or dynamic integrations.